material ui drawer under appbar
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. You can use positionsticky instead of fixed.

Javascript Why Would Material Ui S Appbar Just Break Its Own Css On A Few Page Reloads Stack Overflow
The AppBar component in Material UI is actually just a Paper component with some special CSS properties.

. Material-UI Drawer Under AppBar. The props of the Modal component are available when varianttemporary is set. When you render the app bar position fixed the dimension of the element doesnt impact the rest of the page.
Drawer alignment below the appBar 11217. Material UI Drawer wont move under Appbar. A large UI kit with over 600 handcrafted MUI components.
To achieve it you first have to define a z-index for your AppBar your styles object. Material-UI Drawer Styling Background Color Width and Shadow. Material-UI Drawer Under AppBar.
I have an Appbar and a drawer right beneath it. ThemezIndexdrawer 1. Read here to understand the Stlying and Positioning.
The main CSS properties added here to make this bar stick to the top of the screen are the position. Lets dive into the material UI popular react framework and discuss how we can use the AppBar component with a drawer and router. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
Im just using the standard component widths in material UI the drawer is 255 and the appbar is 64. It is seen in almost all the websites as they provide better user interaction and easy to navigate in between. For Apps focused on productivity that require balance across the screen it is recommanded to use the Navigation drawer clipped under the app bar httpsmaterialioguidelinespatternsnavigation-drawerhtmlnavigation-drawer-behavior if it can be build with the current components it would be great to add an example.
Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. First set the parent with positionrelative then set the proper child element with positionabsolute. I also want all content to have the same padding so its just a matter of inserting margins for all content.
Under both components I have 3 divs with bootstrap and in each div I have a group of buttons. Below you can see how final effect will look like. ThemezIndexdrawer 1.
Drawer alignment below the appBar 11217. Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts. Im just using the standard component widths in material UI - the drawer is 255 and the appbar is 64.
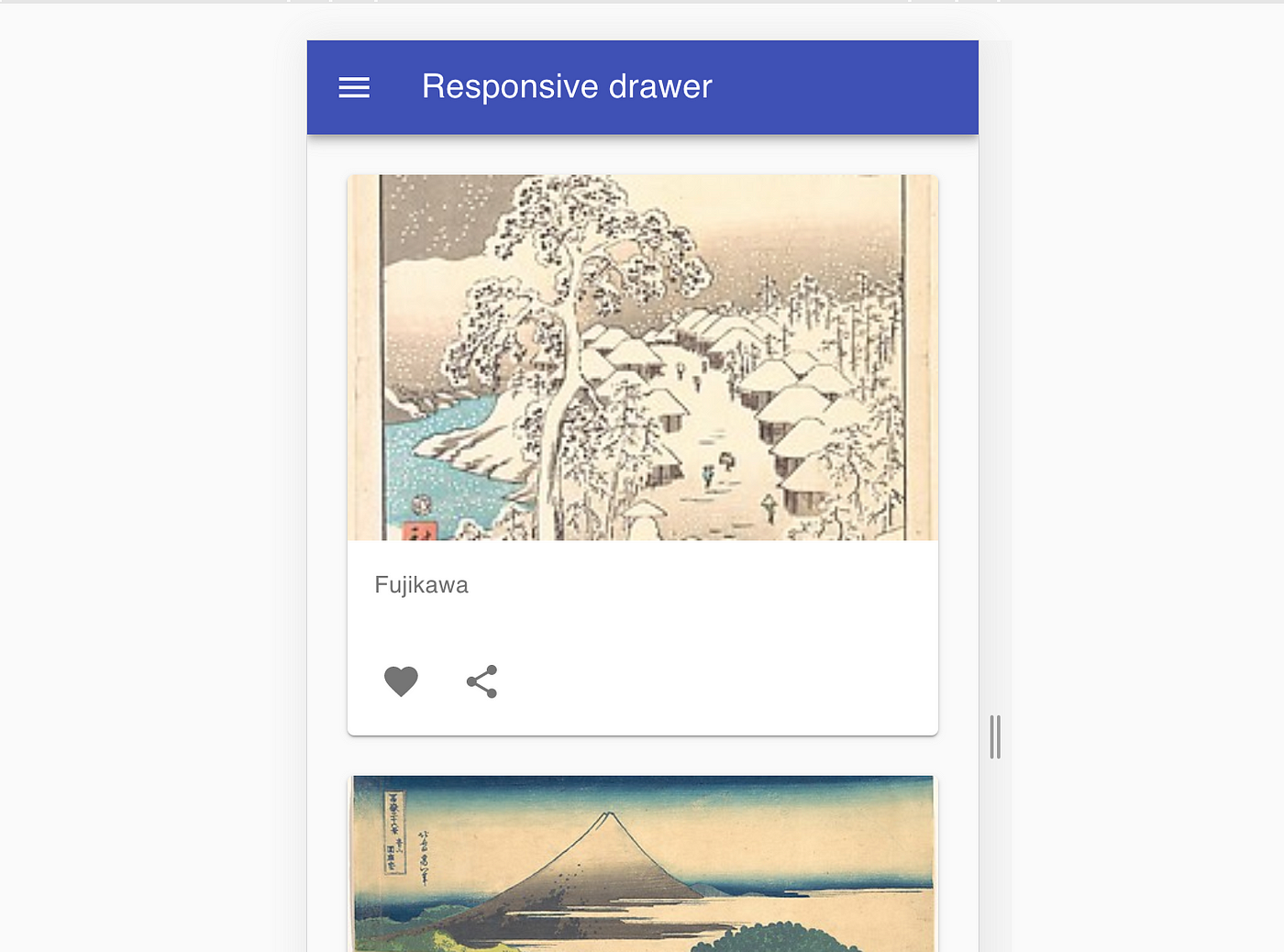
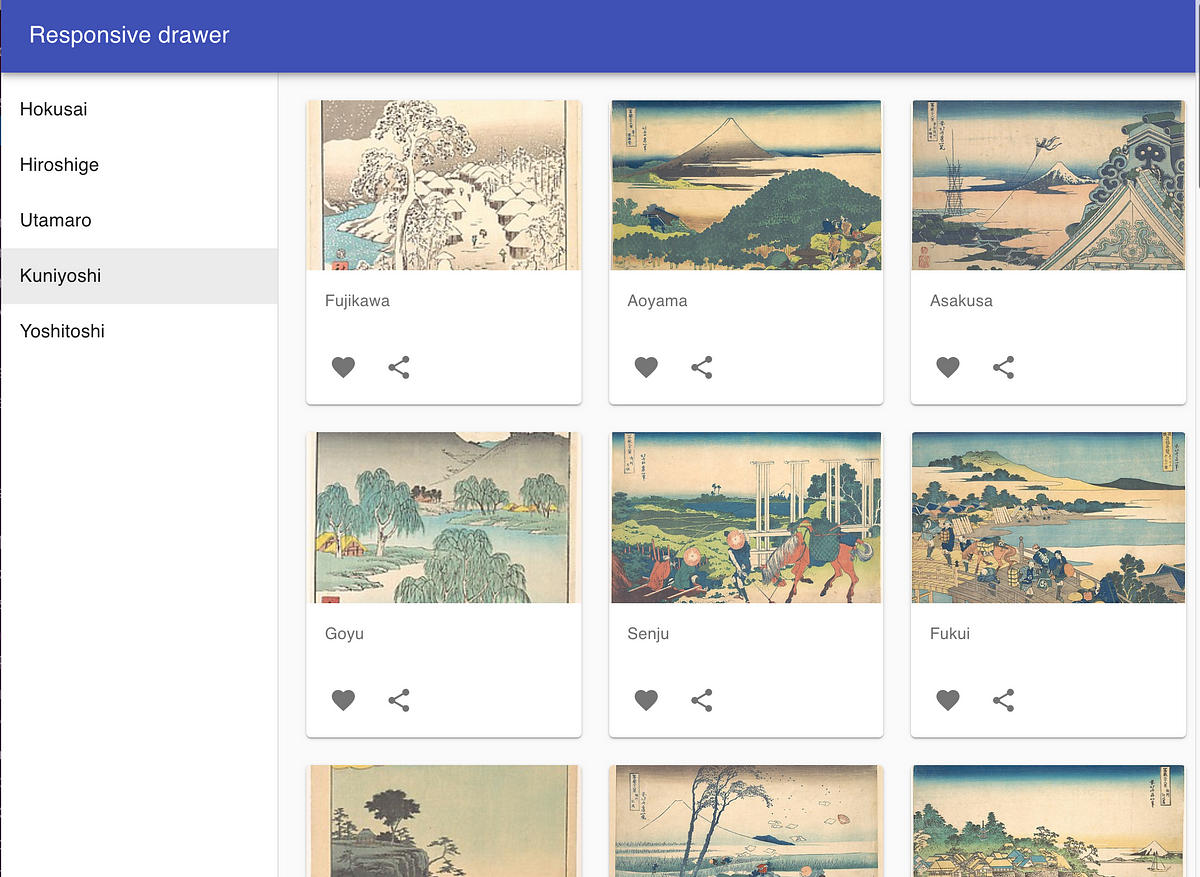
In this React MUI Drawer example we will make a mobile responsive Drawer component that is always visible on screen sizes 375px and on smaller screens it opens and closes with the click of a menu icon. 100 to set this to stretch across the screen. They can either be permanently on-screen or controlled by a navigation menu icon.
All the usual props can be passed to the AppBar. Const styles theme appBar. Side sheets are supplementary surfaces primarily used on tablet and desktop.
For new users of material UI can be tricky to integrate this to elements in one peace. The problem is that the Drawer covers the Appbar and I just cant seem to move it. Next you will need to properly set the position on the Drawer.
Question Support but can be turned into an improvement. Sticky is not supported by IE11. Material UI Drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of the web pagewebsite.
Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. 0 with the width. Drawer This is the name of the generic UI component not the React module.
Ghost opened this issue on May 2 2018 10 comments. Material UI Drawer is the most widely used component of Material UI. We have a tutorial here on Paper if you arent familiar.
In this demo youll see a quick way to position the Drawer underneath an AppBar. Make the app bar z-index always one more than the drawer z-index zIndex. Links to Full Code below.
Here are 3 possible solutions. You can render a second. The Material-UI docs call that a Drawer thats been clipped under the app bar.
Here are 3 possible solutions. Because the Drawer position is fixed you also have to set the AppBar to fixed so theyre on the same stacking context and the z-index will be applied correctly to put it in code. This can cause some part of your content to be invisible behind the app bar.
I also want all content to have the same padding so its just a matter of inserting margins for all content. React Material UI Drawer with Routes. MUI Drawer CSS Positioning.
Material-UI Drawer nested under an AppBar and inside a div. A preconfigured Material-UI Drawer nested under an AppBar and inside a div. This is a two-part process.
In this demo youll see a quick way to position the Drawer underneath an AppBar. And finally the zIndex itself.

Implementing A Collapsible Responsive App Bar Of Susi Web Chat Blog Fossasia Org

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Appbar Safari Does Not Shift When Persistent Drawer Is Re Opened Issue 9911 Mui Material Ui Github

How To Hide Material Ui Mini Variant Drawer On Mobile View Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Add Example For Navigation Drawer Clipped Under The App Bar Issue 10234 Mui Material Ui Github

Transparent Appbar In Material Ui React Stack Overflow

Material Ui Drawer Under Appbar Video

How To Position An Mui Drawer Under Appbar Plus Styling Smart Devpreneur

How To Position An Mui Drawer Under Appbar Plus Styling Smart Devpreneur

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Material Ui Appbar With Position Fixed Scroll On Ios Over Top Overlays Appbar With Body Background Stack Overflow

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

How To Position An Mui Drawer Under Appbar Plus Styling Smart Devpreneur

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation